Modèles gratuits de pages d’atterrissage
Découvrez trois modèles gratuits et prêts pour la production—parfaits pour les agences, sites d’entreprise et startups SaaS. Conçus avec Next.js 15.2.4 et Tailwind CSS pour des performances ultra-rapides et un design moderne.

Créer une page d’atterrissage performante à partir de zéro demande du temps et des compétences en design. C’est pourquoi nous vous offrons trois modèles gratuits, entièrement responsives et réalisés avec Next.js 15.2.4 et Tailwind CSS. Que vous dirigiez une agence créative, un site d’entreprise ou lanciez un produit SaaS, ces pages vous aideront à être en ligne en quelques minutes.
Pourquoi utiliser Next.js 15.2.4 + Tailwind CSS pour vos landing pages ?
- Vitesse et SEO : Rendu côté serveur (SSR) et génération statique (SSG)
- Style utilitaire : Tailwind CSS permet de créer des designs complexes sans CSS personnalisé
- Aucune configuration : Routage, optimisation d’images et rafraîchissement rapide intégrés
- Composants modulaires : Sections réutilisables et personnalisables
1. Modèle gratuit de page de design web

Technologies :
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
Fonctionnalités clés :
- Section héro avec bouton d’appel à l’action
- Grille de portfolio avec aperçu lightbox
- Carrousel de services et témoignages
- Formulaire de contact avec validation
- Entièrement responsive sur tous les appareils
Liens :
2. Modèle gratuit de site d’entreprise

Technologies :
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- JavaScript
Fonctionnalités clés :
- Sections “À propos” et études de cas épurées
- Profils d’équipe avec liens sociaux
- Tableaux de prix et comparaison de fonctionnalités
- Section blog en avant-première
- Code optimisé pour le SEO
Liens :
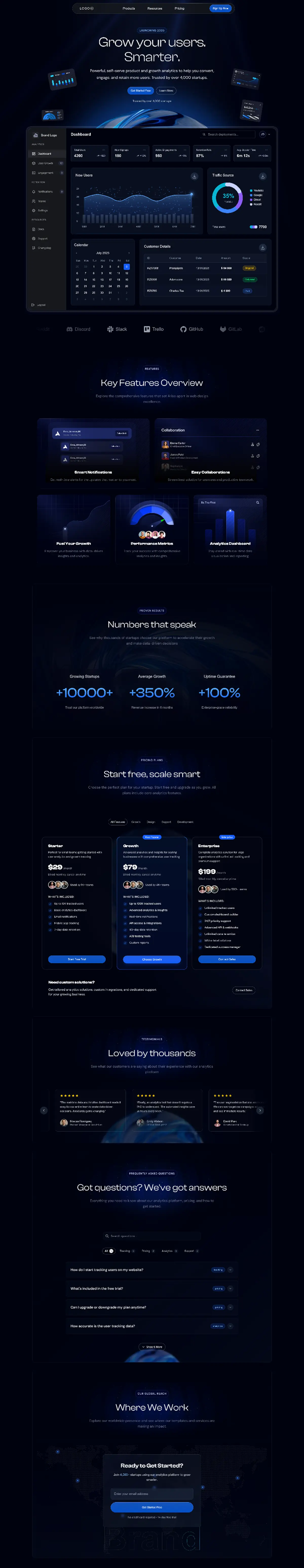
3. Modèle gratuit de page SaaS

Technologies :
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
Fonctionnalités clés :
- Section héro avec points forts dynamiques
- Tarifs avec bascule mensuel/annuel
- Inscription à la newsletter (prêt pour Mailchimp)
- Section intégrations & API
- Logos clients & indicateurs de succès
Liens :
🚀 Démarrage rapide
Installation du thème
Chaque modèle suit le même processus d’installation et de personnalisation :
1# Clonez le dépôt du modèle
2git clone https://github.com/MohamedDjoudir/<repo-name>
3cd <repo-name>
4
5# Installez les dépendances
6yarn install
7
8# Lancez le serveur de développement
9yarn devRemplacez <repo-name> par le nom du dossier du modèle téléchargé.
💎 Modèles premium
Vous cherchez des pages d’atterrissage plus avancées ? Découvrez nos options premium ci-dessous.
1. Modèle premium de page SaaS

Technologies :
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
2. Modèle premium de page SaaS 2

Technologies :
- Next.js 15.3.4
- React 19
- Tailwind CSS 4
- TypeScript
💡 Prochaines étapes & personnalisation
- Personnalisez votre marque : Modifiez couleurs, polices et images.
- Étendez : Ajoutez des sections comme FAQ, équipe ou blog.
- Déployez : Hébergez sur Vercel, Netlify ou toute plateforme statique.
Profitez de ces modèles gratuits et accélérez le lancement de votre projet web ! Besoin d’aide pour les personnaliser ? Laissez un commentaire.
Cet article vous a été utile?
Vous pourriez aussi aimer

Template gratuit de page d'atterrissage 3D pour sites web de jus, boissons et marketing produit (Next.js + Three.js + GSAP)

Top 10 des meilleurs templates Next.js Admin Dashboard - 2025

